« Why Scrolling is the New Click » – Pourquoi scroller remplace le clic !
Cet article n’est que la traduction de l’article original en anglais présent sur le site uxMovement :
http://uxmovement.com/navigation/why-scrolling-is-the-new-click/
Cet article date du premier octobre 2012, mais l’essentiel des idées sont là.
Bien qu’étant loin d’être un expert de la langue française…, je me suis permit quelque néologismes du cru, comme le verbe « scroller » ou « tracker » en lieu et place de « faire dérouler » ou « suivre/analyser/rapporter ».
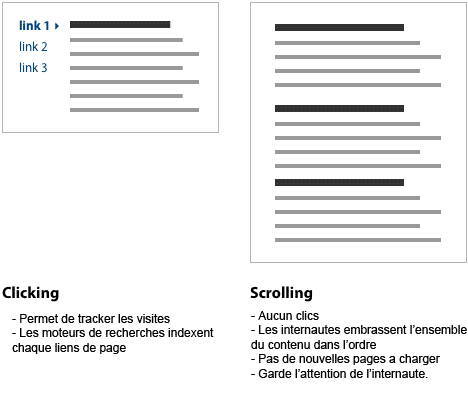
Qu’est ce qui est le meilleurs pour les utilisateurs ? C’est une question récurrente sur laquelle les designers buttent lorsqu’ils réfléchissent au contenu de leur page. Donner à l’utilisateur un menu composé de liens les amènera vers de nouvelle page. Scroller lui donnera tout le contenu réparti sur une seule page en différentes sections.
Il y a encore quelques années, cliquer était la manière la plus simple de répondre à cette question. Généralement, il étais admis que si on faisait une page trop longue, les utilisateurs ne voient et lisent que la partie supérieure et que le reste soit survolé voir ignoré. Aujourd’hui, les choses ont changées. Beaucoup d’utilisateurs scrollent jusqu’à la fin de la page et ça ne leur pose plus aucun problème. Scroller est devenue une seconde nature, et cliquer en est devenu pénible. Comme les comportements utilisateurs changent sans cesse, les designers devraient idéalement le prendre en compte lors de la conception de leur maquettes.

Il y a des avantages et inconvénients sur les deux approches. Cependant, les avantages sont plus nombreux pour le scroll. Scroller est plus rapide que cliquer pour les utilisateurs. Avec la roue de la souris ou le touchpad, les utilisateurs peuvent naviguer en un glissement du doigt. Au clic, l’utilisateur doit trouver le lien, le lire, le survoler, le cliquer, et enfin attendre que la page se télécharge…
Les utilisateurs s’approprient le contenu en fonction de comment la page a été pensée. En cliquant, un lien peut échapper à l’utilisateur et il passera a la suite sans même voir la page sur laquelle le lien pointait.
En scrollant, les utilisateurs gardent fil de leur lecture. Ils continuent de lire jusqu’à la fin de la page. Cliquer rompt ce shéma fluide car une fois qu’il a finit une page, il doit s’arrêter, cliquer sur le lien pour enfin accéder à la prochaine. Les utilisateurs ne devraient pas avoir à attendre une page qui se télécharge, ce qui en général interromps la lecture. Ils devraient juste avoir à scroller jusqu’au prochain chapitre.
Cliquer n’est pas intéressant pour la vitesse ou la facilité d’utilisation, mais il y a des avantages. Cliquer permet de tracker les clics. Tu ne peux pas avec le scroll. La seule chose que vous pouvez tracker est le haut de la page, pas les différentes sous-parties.
Chaque page aura son url que l’on peut partager. Cette adresse sera aussi indexée dans les moteurs de recherche. Avec le scrolling, seule la racine de l’url sera indexée*.
Il y a encore des passes d’armes sur savoir ce qui est le mieux. Il semble que le scrolling soit meilleurs pour l’utilisateur. Cliquer est meilleurs pour les moteurs de recherche et l’analyse. En tant que designers, c’est à vous de décider. D’en connaître chaque avantages vous servira de peser le pour et le contre. Mais si c’est l’expérience utilisateur que vous recherchez, alors le scroll est la réponse.
—
* Dans les commentaires, de nombreux intervenants reviennent sur cette idée un peu lapidaire, en précisant qu’il existe des outils et des configuration qui permettent de palier ce défaut du scrolling.