Créer sa typo entièrement et gratuitement
Aujourd’hui, intégrer un jeu de typographie particulière sur une page web est devenu facile. La tentation, pour de multiples raisons, de créer sa propre typo, est forte. Dans mon cas, disons le tout net, c’est parti d’un bon ego-trip, l’égo trip de voir sa propre écriture manuscrite utilisable à souhait, sur tous les logiciels que je voulais, comme ça ! On pourrais épiloguer longuement sur les raisons de créer sa propre typo, car il en existe heureusement bien d’autre, mais là n’est pas le sujet. Créer sa typo est à la porté du premier(ère) imbécile venu(e), puisque j’y suis arrivé ! Et ceci peut se faire gratuitement. Et c’est cette expérience que je vais partager sur cet article !
Créer sa typo
Tout d’abord, il faut distinguer les jeux de typo avec ligatures ou pas, ma font n’ayant aucune ligature (jonction entre les caractères). Ca simplifie pas mal les choses !
Si la typo que vous souhaitez créer part d’une vrai version manuscrite (comme moi), il va falloir donc écrire tout l’alphabet et le scanner ! La première version sera donc une image matricielle (ou bitmap). N’hésitez pas à scanner avec une définition assez haute (ou à dessiner vos lettres un peu plus grosses pour éviter les errements de l’encre sur le papier). Mais si vous souhaitez créer votre propre font directement sur l’ordinateur, utilisez directement des logiciels vectoriels (Inskape, Illustrator, etc.).
Chaque caractère devra être travaillé indépendamment. Chaque caractère en typographie est appelé « Glyphes ». L’alphabet latin standard est constitué de 26 caractères qu’on apprend tous à l’école. Mais dés qu’on veut prendre en compte les caractères « accentués » ou à « ligature », sachez que déjà, la langue française comprend 42 glyphes. Et, évidemment, si vous êtes un sale maniaque, comme moi, et que vous voulez allez au bout des choses, vous pouvez aussi ajouter plein de caractères « autres », tel que des ponctuations, des caractères mathématiques (1, 2, +, -, <, >, %), ou des devises (€, $)… Et, enfin, en restant dans les caractères latins, sachez qu’il existe encore d’autres caractères particulier en fonction des pays ! + les majuscules après…
Bref, créer une fonte qui reprenne tous les caractères possible requiert votre seule patience comme limite ! Bonne chance, car au final, c’est drôle !
Pan(ta)gramme
Si vous souhaitez lister les caractères, il existe une astuce simple, qui s’appelle « pangramme ». Comme moi, Vous ne connaissiez peut-être pas le nom, mais on en a tous vu ! Lorsqu’on installe une typo sur un système, la plupart des OS en affichent ! Il s’agit d’une phrase contenant l’ensemble des « glyphes » d’une langue. En français, ça donne : « Portez ce vieux whisky au juge blond qui fume », en version « caractères non accentués ». Sinon, avec caractères accentués, ça donne : « Dès Noël où un zéphyr haï me vêt de glaçons würmiens je dîne d’exquis rôtis de bœuf au kir à l’aÿ d’âge mûr & cætera ! ».
Oui, la langue français contient la lettre ÿ ! Si vous souhaitez étendre votre alphabet à des langues étrangères en particulier, se référer au pages traduite de l’article wikipédia à été ma méthode : « pangramme » s’avère d’une aide pratique.
Vectorisation mon capitaine
Bravo, vous venez de scanner vos petits gribouillis ! Il vous faut maintenant les vectoriser. Rien de monstrueux à ça. Vous pouvez le faire via Illustrator, ou si vous voulez que du gratuit (et du légal ihihihihi :s), via inkscape ! Pas de contraintes spéciale : Noir et blanc, pas de demi-teintes. Donc songez à travailler le bitmap au préalable en augmentant les contrastes, et voir si ça n’abîme pas trop votre écriture. Si jamais vous vectoriser sur Illustrator, il vous faudra exporter votre fichier en SVG.
Le fichier de font
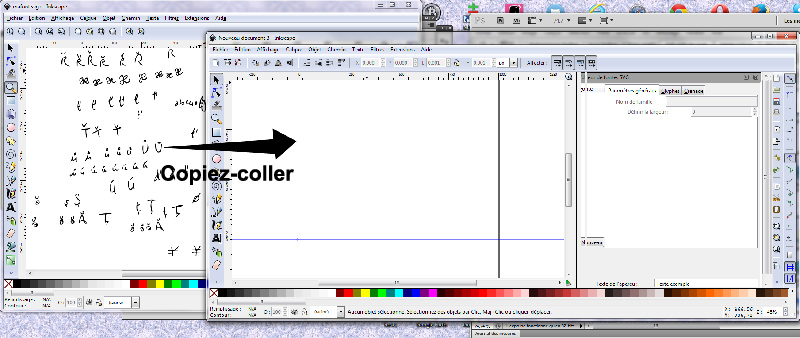
Là, je n’ai rien inventé non plus, je me suis contenté de suivre cet excellent tuto. On y apprend que Inkscape est parfaitement conçu et pensé pour créer une font, et possède même un fichier d’exemple livré avec ! Par contre, vous ne pourrez qu’exporter votre font en SVG d’Inkscape. Après, rien de bien terrible, on exécute, tel un tâcheron laborieux, la pénible tache de copier coller lettres après lettres, de rentrer les infos correspondantes, et de s’habituer à l’interface Inkscape où tout n’est malheureusement pas totalement intuitif !
Mais une fois les premiers mécanismes acquis, rien de bien sorcier. N’ayez pas peur de faire dépasser les lettres du cadre, elles apparaîtront toujours entières à la fin ! Ne vous souciez pas des espaces inter-lettres également, cette étape intervient ensuite, plus facile à gérer sur le logiciel suivant. Enfin, si jamais vous ne comprenez pas pourquoi lorsque vous ajoutez une lettre composée de deux formes après avoir fait « Obtenir la courbe avec la sélection », ça n’en prend en compte qu’une seule, pas de panique, c’est normal, il faut faire « Chemin » > « union » puis là, ça marchera !
Enregistrer
N’hésitez pas à sauvegarder régulièrement ! Un accident est si vite arrivé… ! Dans le tutoriel mis en lien précédemment, vous verrez que Inkscape permet de définir « le crénage« , c’est à dire l’interlettrage. Mais je conseille de le faire plus tard avec FontForge.
Que se passe t-il, on perd le contrôle de la navette Inkscape !
Vous avez enregistrez votre SVG (« mafontquidechire.svg »), vous êtes allez boire votre café et votre Windows à planté. Patatras. Pas d’inquiétude vous dites vous, vous avez sauvegardé la font ! Vous lancez Inkscape et vous rouvrez votre fichier SVG. Sauf que là, c’est le drame, vous voyez bien les glyphes dans la fenêtre associée, mais vous ne pouvez plus les éditer ! C’est « normal » dans le sens ou l’implémentation de la font dans Inkscape est encore relativement récente, et les développeurs travaillent d’arrache-pied pour améliorer les choses, comme vous pouvez le constatez ici. Pour le moment, Inkscape est juste prévu pour l’étape de création/design, et ne prévoit que l’export SVG.
La cour des grands
Pas de panique ! Votre fichier est totalement exploitable en fait ! Il suffit juste de l’ouvrir avec le bon logiciel ! C’est à dire, FontForge en l’occurrence (mais il existe d’autres softs, mais payants pour la plupart, et comme là n’est pas le thème de l’article…).
Il va vous falloir peaufiner, normaliser et travailler votre petit SVG pour en générer une typo TrueType (.ttf). Pour ce faire, il va vous falloir télécharger et installer FontForge (pour en savoir plus sur le créateur).
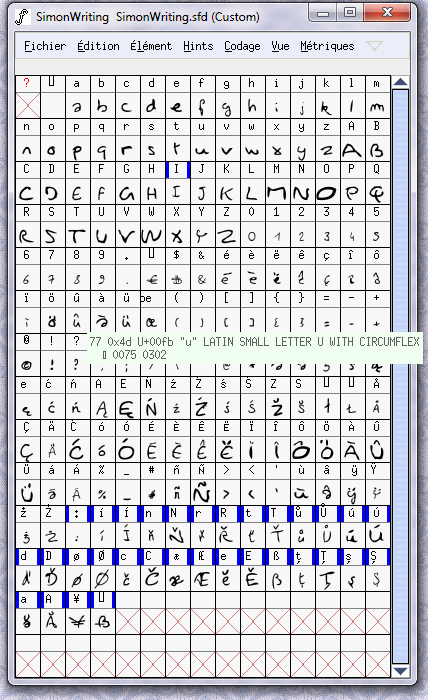
Les glyphes
L’interface de fontForge présente deux volets principaux : La liste de tous les glyphes, et l’édition de chaque glyphe sur lequel pour déciderez de porter votre attention.
Là aussi, je vous laisserais découvrir par vous mêmes le logiciel. Mais comme je ne suis pas totalement un ingrat, voici quelques tips qui pourront vous être utile :
– Travaillez par groupe de lettres directement, ça ira plus vite. Pour ce faire, sélectionner les glyphes simplement en cliquant-glissant sur l’interface. Ensuite, vous aurez tout un tas de commandes qui permettent d’uniformiser les caractères ;
– Métrique > approche gauche / droite > permet d’appliquer des valeurs uniformes d’espaces au coté de chaque lettres.
– Elément > Arrondi > Permet de rendre les valeurs des coordonées des courbes de bézier de chaques lettres arrondis, donc enregistrables pour un export TTF.
– Elément > Corriger direction > Permet de corriger au point par point des imperfections des tracés générés par Inkscape.
Vous aurez souvent à utiliser la fonction Elément > Validation, avant d’exporter votre font.
Là aussi, un travail de longue haleine vous attend, vous vous retrouverez avec de nombreux messages d’erreur et de validations diverses que j’énumérerais pas ici. Mais le jeu en vaux la chandelle.
Epilogue
Si vous êtes parvenus a exporter votre font en .ttf, alors il ne vous reste plus qu’à l’utiliser ou bon vous semble, et à l’exporter au besoin si un autre format est nécessaire, via la multitude d’outils en lignes existant. Comme font squirrel, l’un des plus vieux dans la place (mais nécessitant Flash)
Si vous souhaitez ajouter des lettres à votre jeu de caractères, vous pouvez toujours dessiner la lettre via Inkscape et l’importer sur FontForge comme l’explique ce tutoriel.
Enfin, si vous voulez savoir à quoi ressemble le jeu de font que j’ai créé, le (re)voici.
En espérant que cela vous aura servi !




[…] typo (anglais) : http://www.smashingmagazine.com Créer sa typo entièrement et gratuitement : simonertel.net/ Comment associer les différentes typos […]
Bonjour,
Mon alphabet comporte 26 lettres, mais c’est tout à fait personnel.
Juste est ta remarque Bob, corrigé cela est désormais.
Merci ! cette page m’as super beaucoup aidé pour me faire une typo pour une BD.
Trop chouette. Merci merci.